
问题
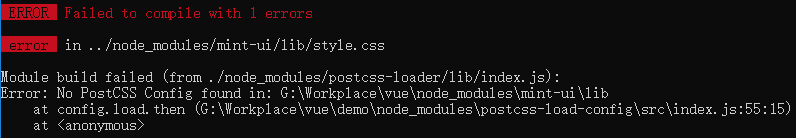
嘛,国内开源库虽说文档是中文的看起来比较容易接受一点儿,不过基本都跑不掉更新不及时的通病,就像是饿了么开源的Mint UI,在Vue CLI已经升级到版本3,脚手架工程目录结构有大变更的情况下没跟上时代的步伐,一不小心就报错了:

接下来就是用国内开源库的第二个坑了,如果用报错关键字“Mint UI Error: No PostCSS Config found in:”来进行查找,国外的话因为没有用户群体,基本找不到对应问题,国内嘛,虽然可以找到很多结果、而且看起来更新日期还比较新,但点开一看通常都是转载的同一篇N年前早就不适用的老文章……
解决
问题解决倒是也不麻烦,因为Vue CLI3调整了目录结构,以前基于postcss.config.js的改法就都不好使了,需要在工程目录下新建文件:vue.config.js,然后参考老版本的改法加入以下配置即可:1
2
3
4
5
6
7
8
9module.exports = {
css: {
loaderOptions: {
postcss: {
'autoprefixer': {browsers: 'last 5 version'}
}
}
}
}