歪果的后端程序员貌似一特安逸群体,或许是实在叫不动,前端哥们就用Node.js搞出像express/socket.io这类框架自己撸server;FB更折腾一些,上个GraphQL,干脆把数据层都给丢出来自己玩了……

前后端虽说隔行如隔山,可近年来前端冒出的不少新名词其实是把后端曾经踩过的坑再踩一遍后提出的解决方案,所以说如果稍稍用后端现有方案映射一下再来理解这些怪异的名词概念就要直观的多了。

在百度上搜索“redux”,除开前两篇看起来像是晦涩的API文档外,第三篇就是阮一峰的《Redux入门教程》系列。

好吧,当初在做“历史地图”前端框架选型的时候也确实查阅过这篇文章,不过在看到这句后就放心的关掉了页面,再没去想过Redux是个啥了。

直到经历了7个多月、16个版本的迭代后,功能越堆越多,承载页面从最初的5张变成了目前的18张。

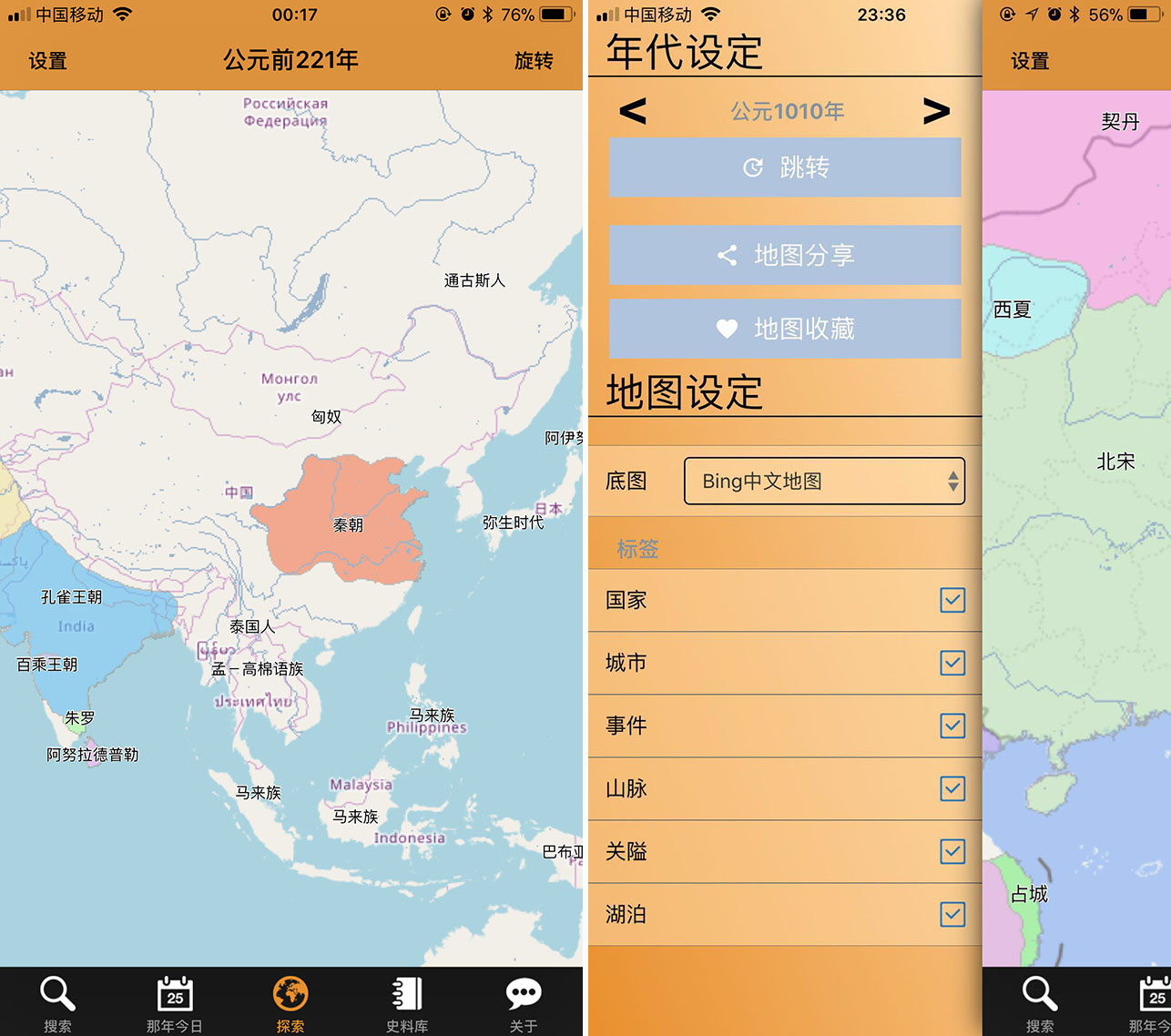
如果说之前只有搜索、史资料库模块,使用“列表->详情页”逐级跳转的交互在react-native原生props/state模型下还能优雅的实现,上完“探索地图”模块后情况就开始走向失控:
- 事件详情页带着年代、坐标跳探索地图……
- 搜索结果页带着年代、坐标跳探索地图……
- 探索地图带着当前设置跳抽屉设置页……
- 抽屉设置页带着新参数又跳回探索地图……
- 底图、标签的设置要实时反馈给右边的探索地图……
本着先实现再重构的理念,甭管啥方案、把功能撸上去再说,于是就出现了全局状态变量、回调函数满天飞的情况。

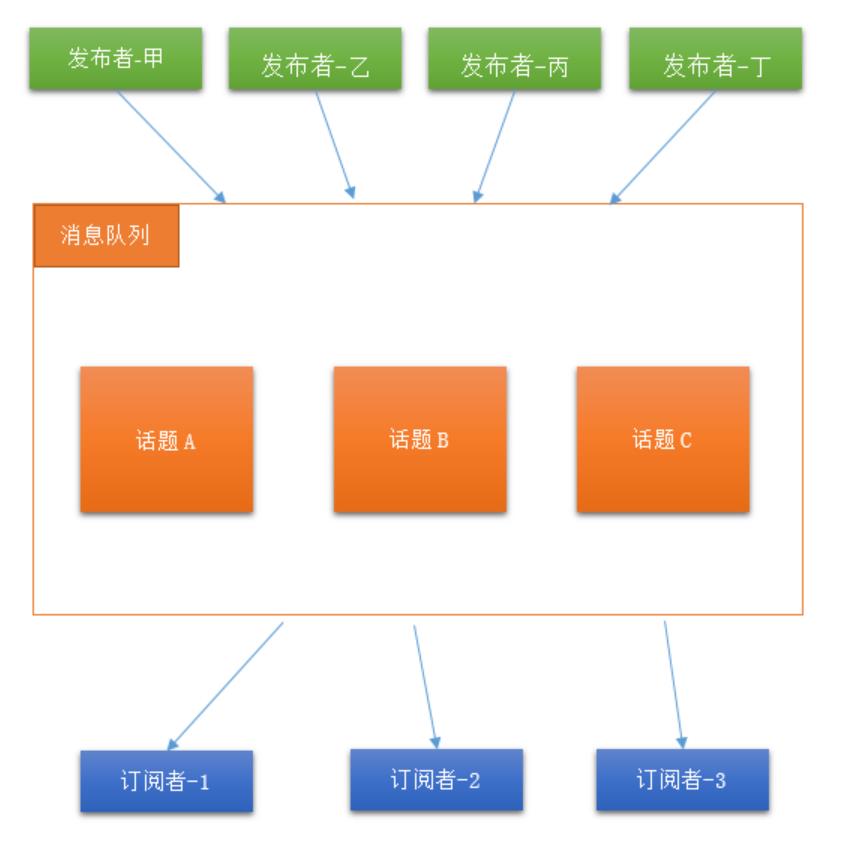
然后终于有一天再也忍不下去决定要重构了,作为一个有素养黑白程序员的第一直觉就是基于消息队列的“发布-订阅者”模型。发布者对应操作界面的用户,话题是一个个具体的操作,订阅者则是每一个会因为该操作引起状态变化的页面。
按照这个思路一顿找,不可避免的又绕回到了redux,回到了文头提到的那篇阮一峰的《Redux入门教程》。

参照着理解下来就是上面这张图,其中Store维护的是所有需要被动通知刷新的页面状态,对应着消息队列模型中的话题(不过这里只有唯一一个),关注这个状态的页面(View)需要订阅Store的更新,当上图中绿色的View被用户触发了状态更新操作时通过action通知到Store(相当于发布者发布消息),Store根据事先定义的Reducer函数计算得到最新的状态,然后再通知给订阅了状态更新的View,大家再根据最新的Store刷新自己到蓝色的View
简单来说,redux就是一套附带了全局状态维护的消息队列通知模型。至于具体实现方面文章大把,在理解了原理后实现都不是个事儿。