要说黑白程序员技术栈上最欠缺的是什么?自然是与用户所处那个彩色世界相关联的一切。虽然对一名职业码农来说语言从来不是障碍,但每种语言背后所绑定的那个平台却是,黑白的if-else没有差别、彩色的UI则是一座座难以翻越的高山。
从HUAWEI U8500到LG E900、再到NOKIA 525,仿佛每一次都又重读了一遍九年义务教育。也不是没尝试过PhoneGap、Cordova这类号称一次写成到处运行的玩意儿, 可实际运行性能确实让人捉急,而且css/js那奇葩的语法逻辑简直是超越了九年义务教育的存在。当终于首次年会中了个大奖换成6p后决定消停一阵。
直到近2年闲散时间逐渐读点儿史书来消遣,一开始读小说式的通俗民史感觉还好,基本能一口气干完。可慢慢越读越深后,被各种生僻的人名、地名绊住了脚步,强读过去吧总归觉得不对味。然后就找各种历史地图来看,图册是买了不少,可史书是电子的,只能上下班路上抽空看看。于是又开始在AppStore上翻各种历史地图APP、哪怕是付费的,结果没一个靠谱。难得赶上近一个月得空清闲,撸起袖子自己上吧。
所以投影现实的第一步就是
有一个想法
是什么并不重要,重要的是那真的是能使自己开心快乐的投入其中,即使从清晨干到深夜也不会觉得疲倦的事情。
如果你已经找到了这样一个想法,紧接着会从它生长出许多分支、在任何时候,所以需要一个能随时记录它们的地方,iOS备忘录是一个记录随想不错的工具,但不方便跟踪,如果要推动并完成它们
你需要进行
任务管理

这方面“奇妙清单”做的不错,支持 分组-任务-子任务 的3级结构,对应一些小目标来说完全足够,完成了就画一条横杆、当然也可以隐藏不显示,最最重要的还是免费。
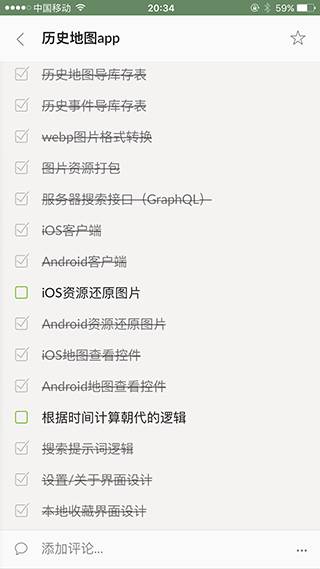
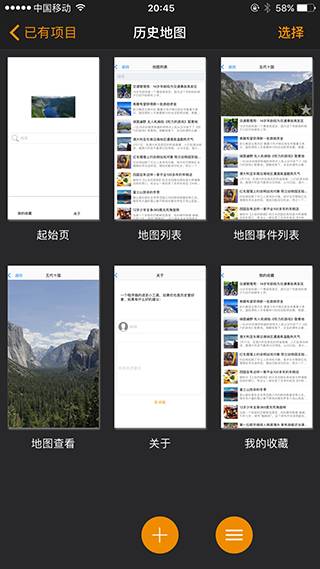
当想法的枝叶逐步丰满后就要开始
原型设计

因为宝贵的晚上电脑前时间要留给编码,所以还是希望能把上下班路上的碎片时间利用起来,像Sketch这类工具虽说强大但仅限于Mac,使用场景并不符合,而且还贵。倒是像“雕刀”这样的纯手机端APP比较适合,常用控件基本都有内置,也能添加页面间的逻辑跳转,表意的目的是完全达到了。
原型出来后就到了
UI设计
这一块目前还没用顺手的APP,老老实实在PC上用Photoshop,其中又分三部分:
图标
在用户下载安装前带来第一印象的就是图标,而安装之后于满屏APP中能否挂眼靠的也是图标,所以这是一件值得花上一点儿时间来设计的事情。借着巨硬WP系统中掀起的扁平化风潮,近年来图标设计确实也简单不少。

黄色暖系图标在iOS常用APP上并不常见,加上史书的背景决定用泛旧羊皮纸做底色、再拉一个径向渐变。所谓“左图右史”,大大黑色的“史”字强调历史的庄重感,红色稍小的“圖”字以红色突出APP主题,使用繁体并至于右下角形成一种图章的正式感。好吧,编不下去了……
LOGO

图标出来后logo的设计就简单了,因为APP主线逻辑是搜索嘛,所以在原有图标上加一个放大镜就搞定啦~
主色调

既然图标选用了做旧羊皮纸风格,主体UI色调也就继承下来了,再来一个纵向的渐变就OK。
接下来就是码农最喜欢的
技术选型
简单来说,也就是后端+前端两块
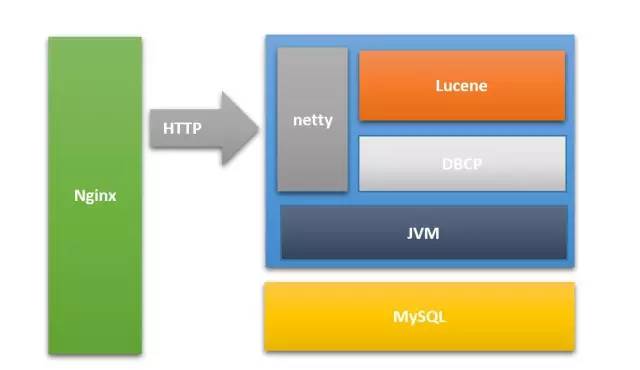
后端

没什么疑问的使用Nginx+netty+Java+MySQL+Lucene的小、快、灵组合,整套逻辑实现下来不到一天,单jar包部署的方式也省去了繁琐的环境配置。
前端
原本还对css/js那奇葩语法心有余悸,不过简单看过flex布局和ES6相关资料后这层顾虑也不存在了,应该说新出语言在趋同性方面越来越强,ES6也跟Java8的lambda及其相似,所以最终选定了号称“Learn once, write anywhere.”的React-Native,抛开语法上的熟悉感,性能方面也有不小惊喜,特别是结合npm/yarn+github的组合,开发效率丝毫不比已经熟练使用的后端语言低。
APP是有了最后还缺一个
官网

原本是抱着一次学习四处可写的念头打算使用react-web的框架来实现,无奈封装实现的人是不少,甚至还有reactXP这样的富家公子哥儿,可以确实是没一个好事的,社区也还不成熟。反正就一静态页面,索性下了套模板换套资源描述了事。