问题
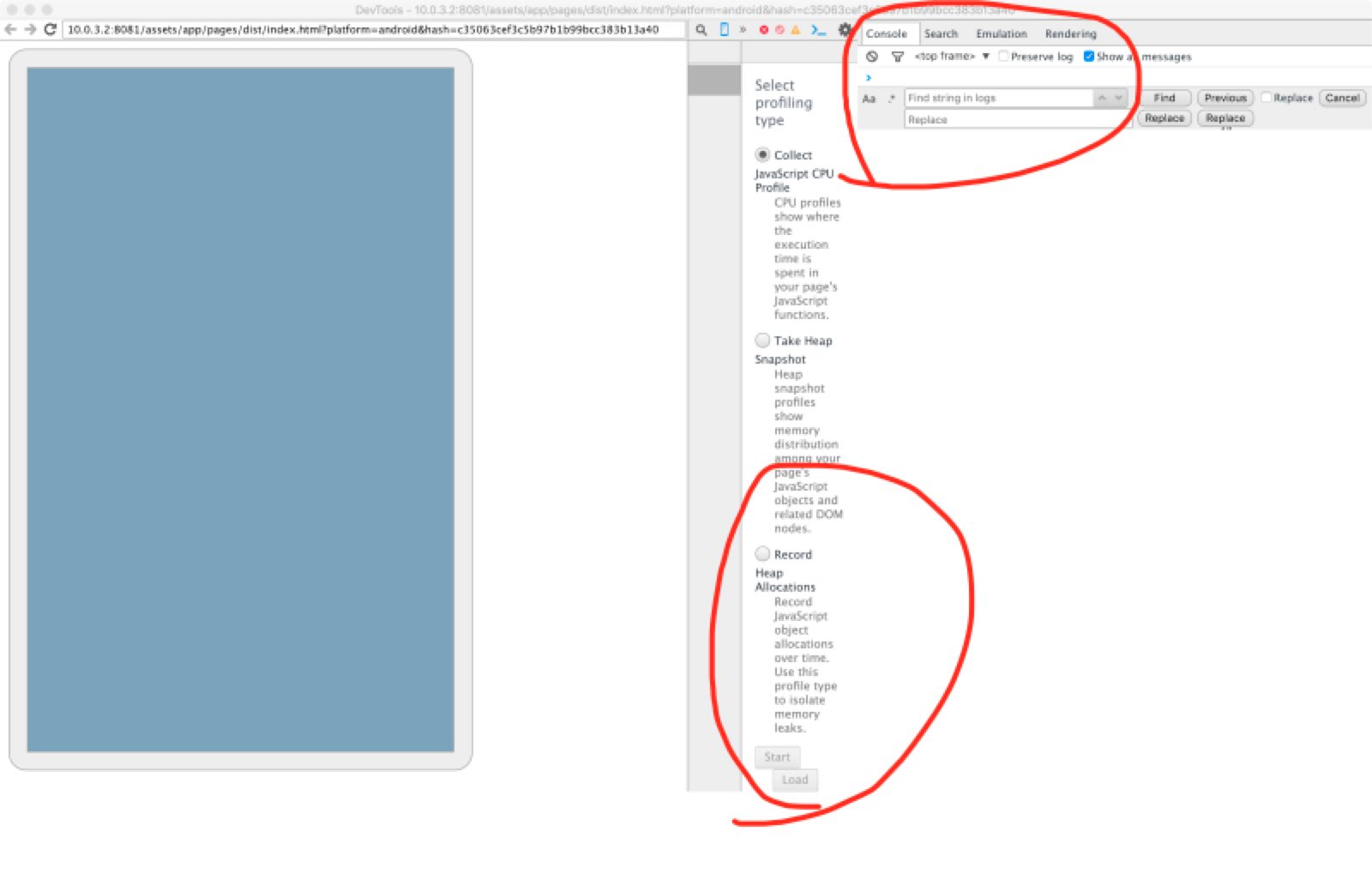
主角是google官网《远程调试 Android 设备使用入门》里提到的Chrome DevTools,别看文章最后更新日期是2018年8月29日,如果你用目前最新的Chrome版本(71.0.3578.98)来操作看到的就是下面这样支离破碎的界面布局:

最后在Chrome DevTools论坛找到的根源,归结起来就是下面几点:
- 从Chrome 63版本开始永久的删除了对/deep/选择器的支持;
- Chrome DevTools对/deep/选择器有强依赖,在没有/deep/选择器支持的情况下项目组没有、也不打算再寻求新方案来修复;
- 如果还是希望继续使用Chrome进行远程调试,就只能下载63之前的版本;
- 63之前的版本在一些ES6新特性上的支持可能会有缺失;
- google做这个动作的时间点是在17年的12月份。
解决
好在目前也没用到太多ES6新特性,决定还是换回老版Chrome(其实是Chromium)先对付着,按照官方历史版本下载指南:
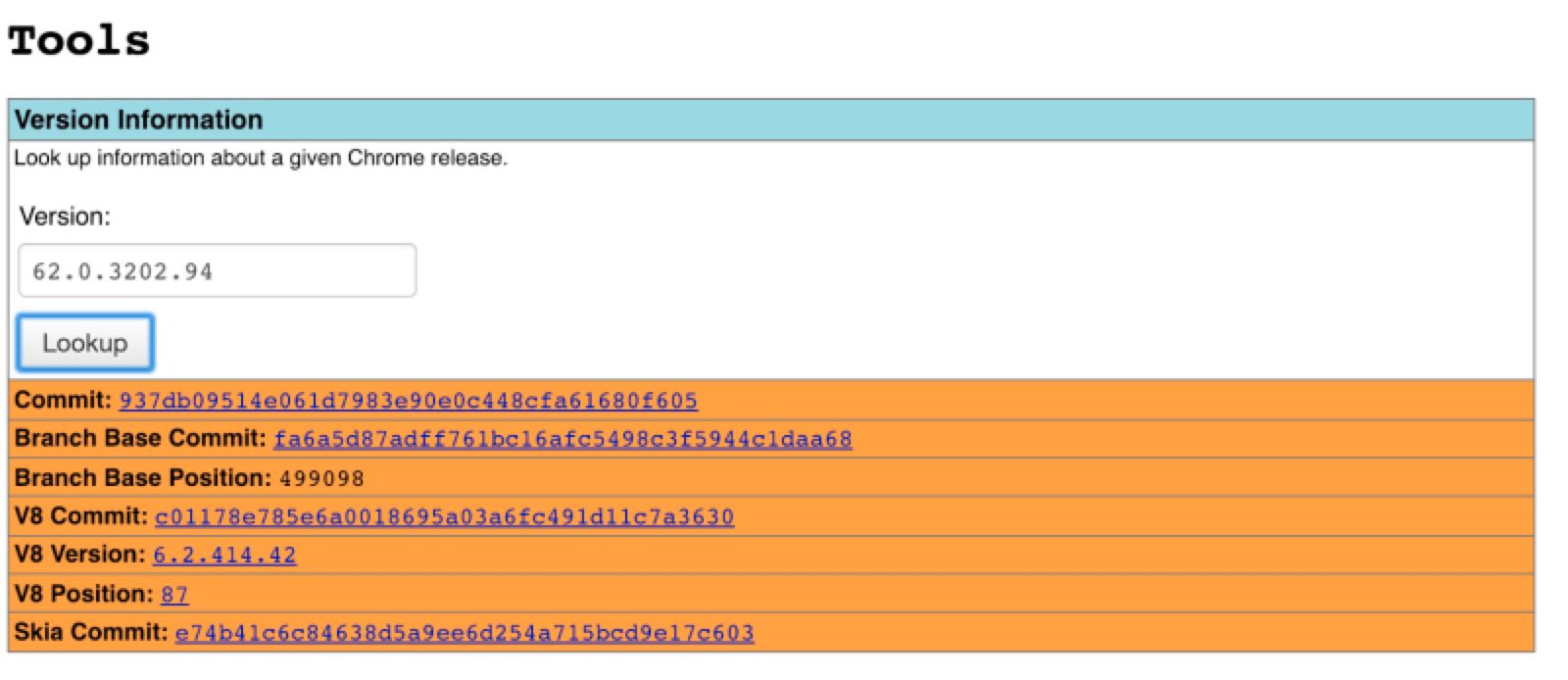
- 现是通过这个列表找到63前最新的版本号:62.0.3202.94
- 然后查找得到对应的Branch Base Position:499098

- 最后在Chromium所有打包版本的镜像站中根据自己的操作系统平台找到最接近的目录(比如Mac是499098,Win_x64是499095)
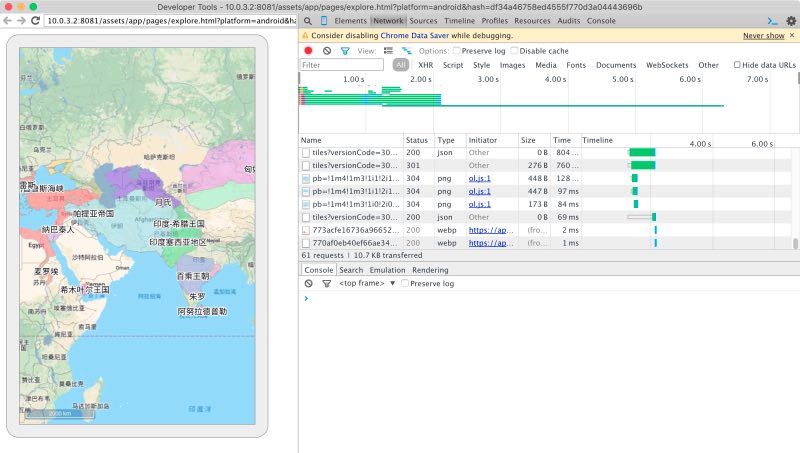
- 最后的最后,终于界面不再混乱了……

- 最后的最后的最后,如果说还是无法现实可以试试看网络是否无法访问:https://chrome-devtools-frontend.appspot.com
正常情况下会返回一段json:1
{'max_age': 604800, 'zip_path': 'zips/%s.zip', 'revision_path': 'revs/%s', 'bucket': '/chrome-devtools-frontend/%s', 'meta_path': 'meta/%s', 'hash_path': 'hash/%s', 'version_path': 'vers/%s'}
如果发现无法访问,可以通过Ping检测工具用域名:chrome-devtools-frontend.appspot.com 查找一下可用的ip列表,找一个本地能ping通的配置个hosts就好了。